티스토리 뷰
오랜만에 작성하는 것 같지만, 그게 사실입니다.
firebase의 firestore를 사용하여 database를 연결하였다.

database를 생성해주고, 기존 fbase.js 파일을 수정하였다.
신기한 점은 이 cloud firestore의 database가 NoSQL database라는 것이다.
SQL database만 다뤄봤는데 NoSQL은 새로 다뤄봐서 차이점을 비교하면서 공부해봐야겠다.
firestore database는 Collection과 Document가 있다. Collection은 기존 폴더와 기능이 유사하다.
Document는 Collection 내부에 있는 것이다.

Collection을 생성하면 Document를 채우라고 뜬다.
따라서 Collection은 Documents의 그룹이라고 볼 수 있다.
Collection을 추가하는 과정을 코드 상에서 해보려고 한다.

fbase.js 파일에 firebase/firestore를 import 해주고 export 하여 사용할 것이다.
기존의 코드에서 3, 15번째 줄을 추가하였다.
그러고 Home.js 파일에서 강의에서 하는 대로 따라 하였지만..

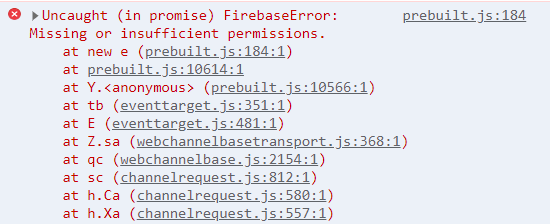
이러한 오류를 만나고 말았다. 강의가 오래되어 그동안 업데이트된 firebase가 못 알아먹는 것 같았다...
그래서 강의 댓글에 있는 내용을 참조하여
1. npm uninstall firebase
2. npm install firebase@8.5.0 --save로 firebase를 다시 설치하였다. 하지만 이를 해결하니 새로운 오류가 떴다.


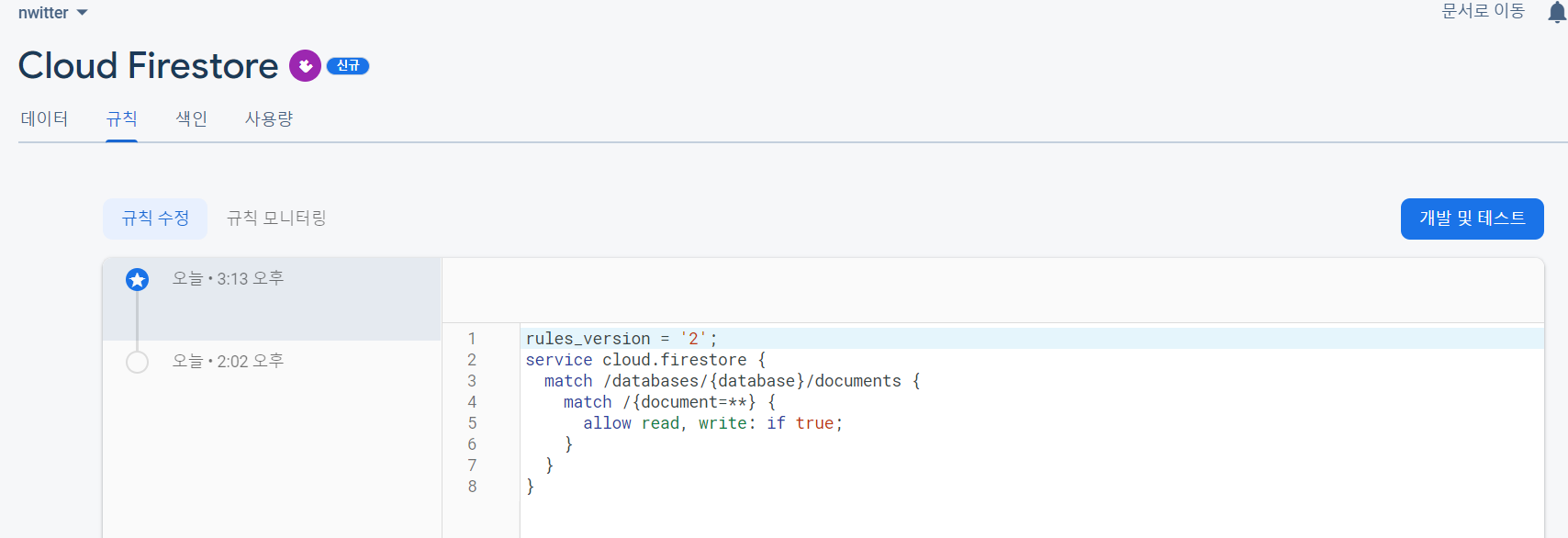
'Uncaught (in promise) FirebaseError: Missing or insufficient permissions.' 에러는 위에 처럼 규칙에
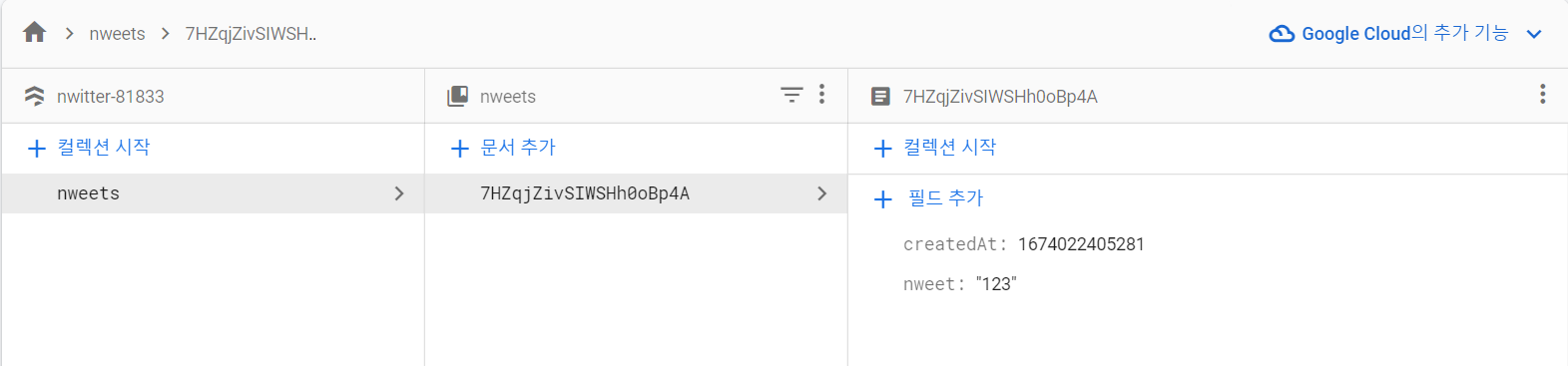
allow read, write: if true; 로 변경해주니 아래처럼 Collection이 잘 저장이 되었다.



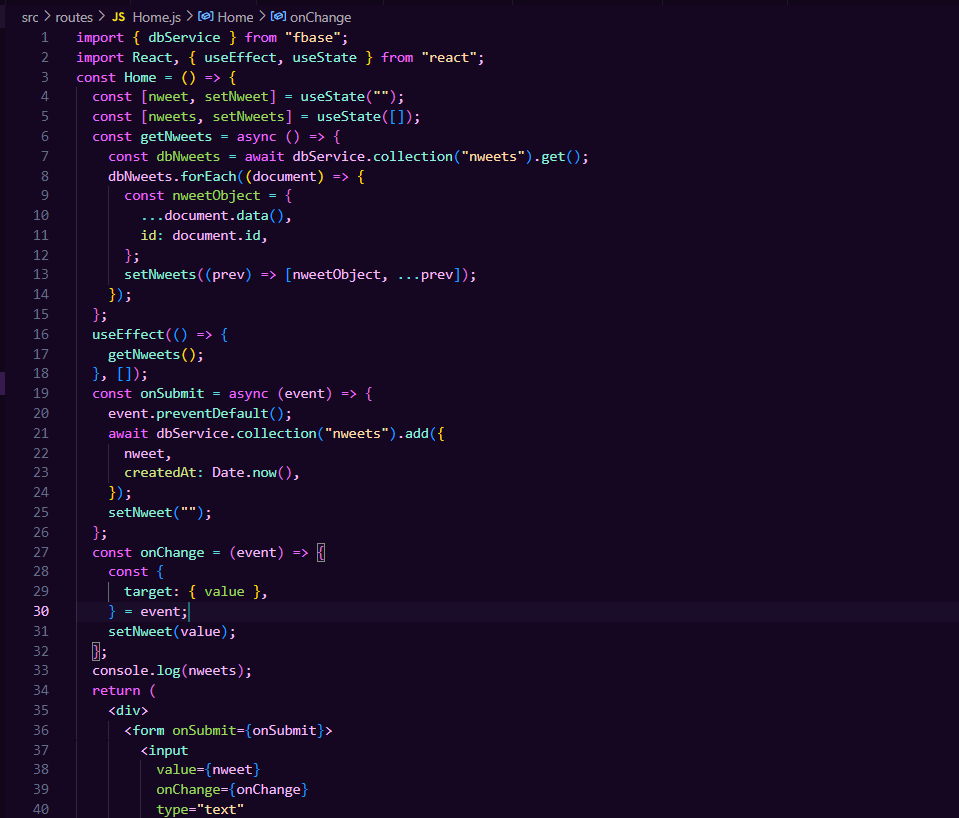
Home.js 에 위의 코드를 추가하였다.
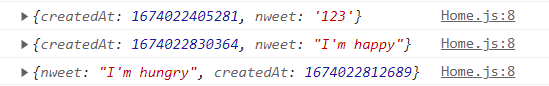
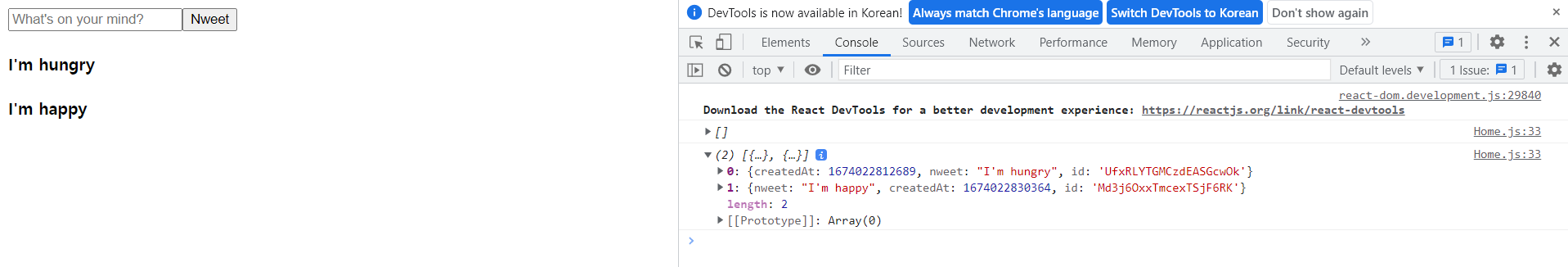
useEffect를 활용하여 처음 rendering 될 때, firestore에서 트윗들을 가져와서 console에 찍어주는 역할을 수행한다.
공식문서를 잘 읽고 적절하게 활용해야 한다.

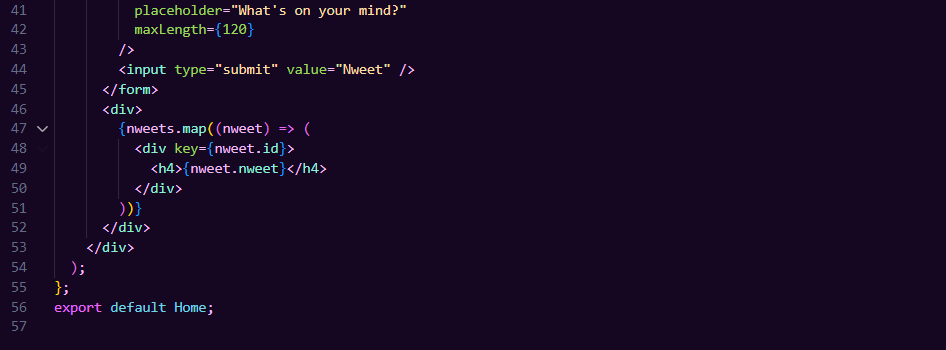
작성한 트윗을 가져와 화면에 보여주기까지 완료하였다.


작성한 Home.js 파일은 위와 같다.
니꼬쌤 강의를 따라가기 위해 firebase 버전 8.5 를 사용하고 있지만, 다른 프로젝트에 적용하기 위해서는 최신 버전을 사용하는 것이 더 좋을 것 같다. 따라서 이번 강의를 다 완료하면 firebase 공식 문서를 참조하여 코드를 최신 버전으로 고치는 작업까지 완료해야겠다.
'개발 > React' 카테고리의 다른 글
| Day 18 - ReactJS로 TodoList 만들기 #5 (2) | 2023.01.12 |
|---|---|
| Day 17 - ReactJS로 TodoList 만들기 #4 (0) | 2023.01.11 |
| Day 16 - ReactJS로 TodoList 만들기 #3 (0) | 2023.01.09 |
| Day 15 - ReactJS (0) | 2023.01.07 |
| Day 14 - ReactJS (0) | 2023.01.06 |
- Total
- Today
- Yesterday
- 1764
- heapq
- 러스트
- 1358
- 백준
- 딕셔너리
- 자료구조
- 큐
- 1715
- 1182
- 싸피
- 수학
- 삼성청년소프트웨어아카데미
- 파이썬
- 프로그래머스
- 2805
- 17478
- 10971
- 11051
- 덱
- 1759
- 10845
- 조합
- 백트래킹
- 스택
- 10816
- 10815
- 브루트포스
- dp
- 빌림
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
