티스토리 뷰
https://studywithzpqmdh.tistory.com/95
Day 17 - ReactJS로 TodoList 만들기 #4
2023/01/11 투두 리스트 작업 화면이다. 2022/12/29에 작업한 화면과 비교해보면... 정말 많이 발전하였다. https://studywithzpqmdh.tistory.com/94 Day 16 - ReactJS로 TodoList 만들기 #3 기존의 나의 TodoList는 아래와 같
studywithzpqmdh.tistory.com
구현 한 것
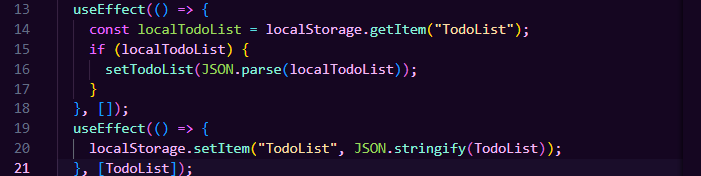
1. localstorage 추가
2. padding 추가
3. 하트 이모티콘 수정
4. 추가, 삭제 버튼 수정
먼저 localstorage는 useEffect를 사용하여 구현하였다.
처음 렌더링될 때 localstorage에서 가져오기 때문이다.
코드는 https://github.com/Hayeon-Lee/my-todo-list 를 참고하여 구현하였다. (감사합니다 ><)

그리고 컨테이너에 text가 너무 붙어있어서 조금 답답해보여서 padding으로 여유공간도 확보해주었다.

훨씬 깔끔해보인다. 여유도 있어보이고

추가로 margin 값을 조정하여 컨테이너가 화면 중앙에 위치하도록 하였다.
그러자 margin과 padding의 차이를 더 짚어볼 필요를 느꼈다.

margin이 padding보다 더 큰 범위이다.
이를 내가 만든 Todo App에 적용해보면 margin의 값을 조정하여 컨테이너 위치를 조정하였고, padding의 값을 조정하여 컨테이너 안에 속한 컴포넌트의 위치를 조정하였다.
하트 이모티콘을 하트 이미지로 교체하였다.
윈도우의 이모지를 사용하니 여는 환경에 따라 다른 하트로 보였다.
통일성을 위하여 이미지를 사용하였다.
구한 하트 이미지가 픽셀 하트라 오락실 느낌도 나서 css 공부도 더 할겸 오락실 느낌의 TodoList를 만들어보고자 한다!
마지막으로 추가 버튼과 삭제 버튼의 이모티콘을 통일성 있게 수정하였다.
추가버튼이 키보드 + 버튼을 연상하게 하여 마음에 들었다 :)
'개발 > React' 카테고리의 다른 글
| Day 19 - ReactJS (0) | 2023.01.18 |
|---|---|
| Day 17 - ReactJS로 TodoList 만들기 #4 (0) | 2023.01.11 |
| Day 16 - ReactJS로 TodoList 만들기 #3 (0) | 2023.01.09 |
| Day 15 - ReactJS (0) | 2023.01.07 |
| Day 14 - ReactJS (0) | 2023.01.06 |
- Total
- Today
- Yesterday
- 백트래킹
- 큐
- 11051
- 1715
- 17478
- 빌림
- 브루트포스
- 2805
- 1764
- 1358
- 1759
- 10815
- 10816
- 러스트
- 자료구조
- 싸피
- 파이썬
- 10845
- dp
- 백준
- heapq
- 조합
- 딕셔너리
- 스택
- 삼성청년소프트웨어아카데미
- 프로그래머스
- 덱
- 1182
- 수학
- 10971
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
