티스토리 뷰
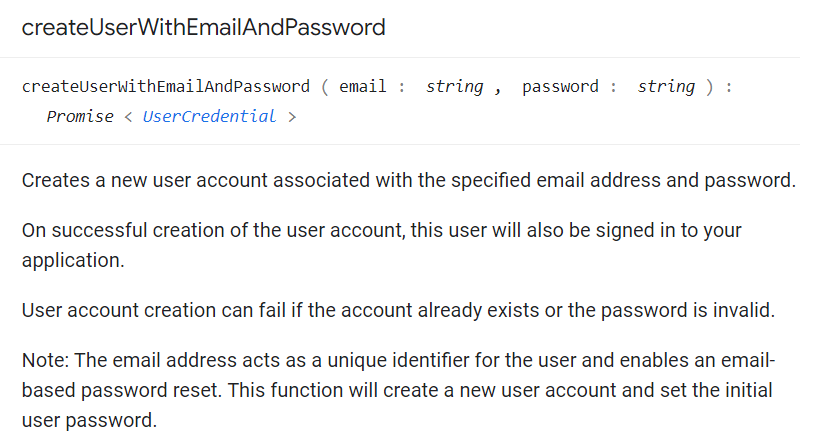
Auth | JavaScript SDK | Firebase JavaScript API reference
Reference for Auth
firebase.google.com


firebase로 auth 과정을 진행하기 위해, 새로운 아이디를 생성하는 과정을 진행하였다.
기존 Auth.js에 코드를 추가하여 계정을 추가하였다.


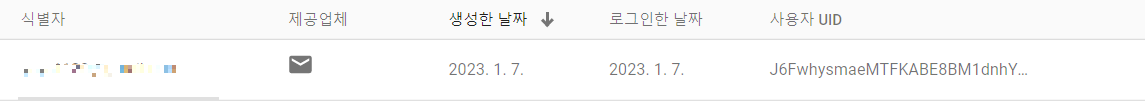
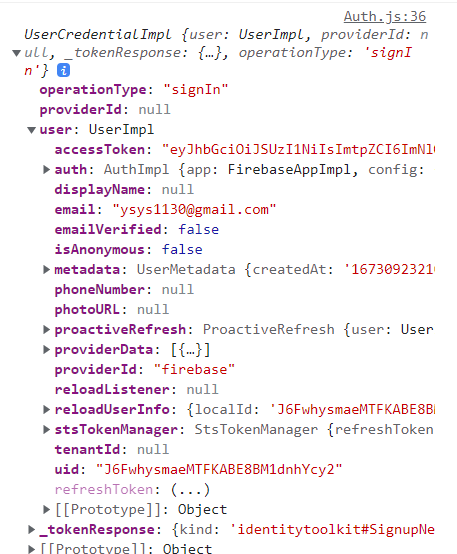
console에는 이렇게 찍히며! 생성된 유저의 정보가 뜬다.
이 과정을 지나면 로그인이 된 것이다.

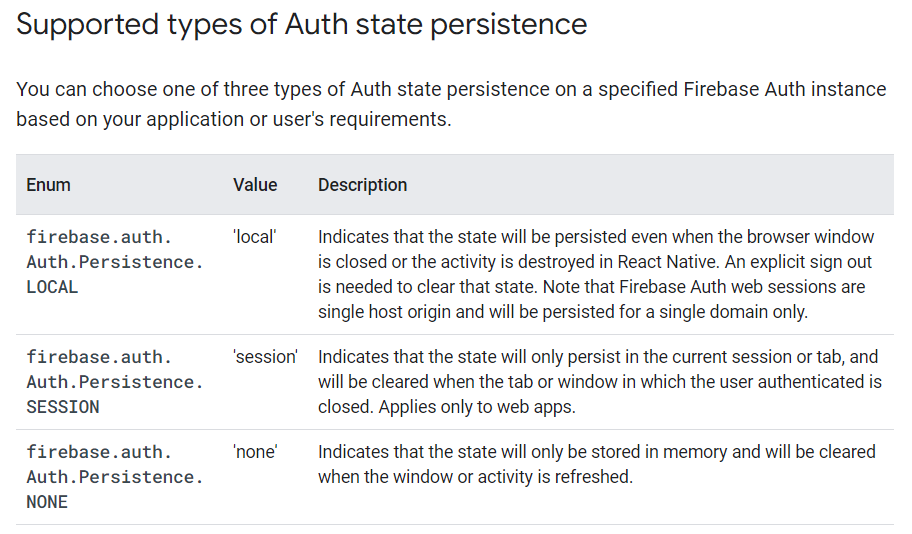
setPersistence는 사용자들을 어떻게 기억할 것인지 선택할 수 있도록 해준다.
'local'은 브라우저를 닫더라도 사용자 정보는 기억될 것이라는 의미이다.
'session'은 브라우저가 열려있는 동안에는 사용자 정보를 기억하는 것을 의미한다.
'none'은 유저의 정보를 기억하지 않는다.

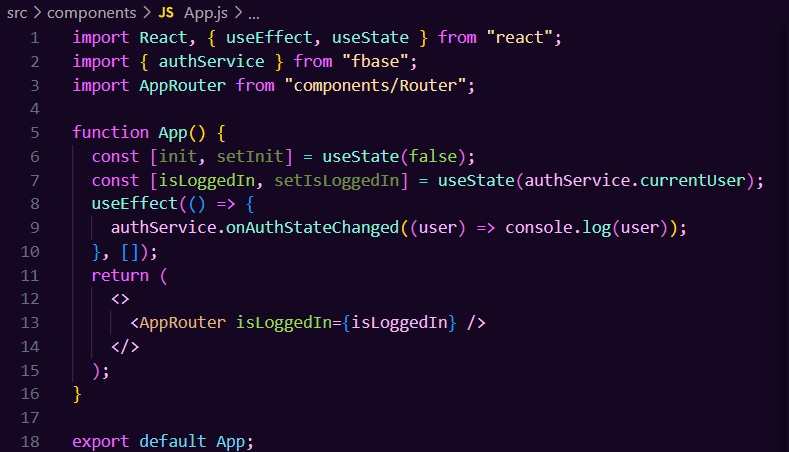
App.js에 6번째 줄을 추가하여 firebase가 프로그램을 초기화하길 기다려준다.
초기화가 된 후 isLoggedIn 의 값이 변경되도록 말이다.
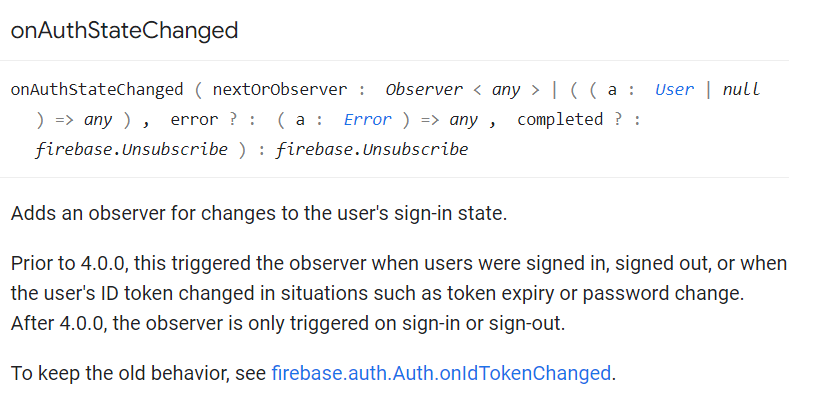
onAuthStateChange로 사용자의 로그인 상태의 변화를 관찰하는 관찰자를 추가시킨다.

event listener이고 유저의 변화가 생기면 알아차리게 하는 것이다.
로그아웃, 계정 생성, firebase가 초기화 될 때도 실행될 것이다.


useEffect를 사용하여 user의 상태에 변화가 있을 때 유저의 정보를 console에 찍어본 결과이다.

이렇게 indexedDB에 저장된 유저를 확인할 수 있다.
로그아웃을 원한다면 저장된 유저의 정보를 삭제해주면 된다!
로그아웃을 하면 아래와 같이 처음 화면으로 돌아온다.

user에 아무도 없기 때문에 onAuthStateChanged가 setIsLoggedIn(false);를 실행시켜 첫 화면으로 돌아간 것이다!
지금까지 수정한 App.js는 다음과 같다.

'개발 > React' 카테고리의 다른 글
| Day 17 - ReactJS로 TodoList 만들기 #4 (0) | 2023.01.11 |
|---|---|
| Day 16 - ReactJS로 TodoList 만들기 #3 (0) | 2023.01.09 |
| Day 14 - ReactJS (0) | 2023.01.06 |
| Day 13 - ReactJS (0) | 2023.01.05 |
| Day 12 - ReactJS (2) | 2023.01.03 |
- Total
- Today
- Yesterday
- 조합
- 브루트포스
- 수학
- 프로그래머스
- 덱
- 백준
- 1358
- dp
- 삼성청년소프트웨어아카데미
- 백트래킹
- 스택
- 싸피
- 11051
- 10815
- 1715
- 큐
- 10845
- 10816
- 러스트
- 1764
- 1182
- 빌림
- 딕셔너리
- 17478
- 1759
- 파이썬
- 자료구조
- 2805
- 10971
- heapq
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
