티스토리 뷰
Firebase가 좋지만 실제 프로젝트에서는 사용하지 않을 것임.
왜냐하면
1. firebase의 인증을 사용한다는 것은 실제 인증 서버로의 접근은 하지 않는다는 것.
2. firebase의 firestore을 사용한다는 것은 내 서버에는 db가 존재하지 않고 구글의 db라는 것.
=> 구글로부터 빌려서 사용하는 것이기 때문에 개발자만의 것은 없음.
따라서 아이디어를 테스트하기 위한 용도거나 처음 공부할 때 사용한다.
강의와의 버전을 맞추기 위해 firebase와 react-router-dom을 설치할 때 아래의 명령어로 설치하는 것을 추천한다.
npm i firebase@9.6.1
npm i react-router-dom@5.3.0
위와 같이 firebase 프로젝트를 생성해준다.

firebase 프로젝트 생성 시 추가하라고 나오는 firebase SDK를 복사하여 위와 같이 firebase.js 파일을 생성하고 붙여준다.
console에 firebase를 출력해보면

이렇게 잘 출력이 되는 것을 확인할 수 있다.
firebase.js 를 강좌대로 쳤을 때 오류가 발생하여 나는 이렇게 작성하였다.

firebase.js에 직접적으로 값을 넣는게 아니라 .env 파일을 통해 환경변수를 사용해주었다.

하지만 이 과정으로 완전한 보안을 기대하기는 어렵다!!
key를 github에 업로드하는 것을 막기 위한 작업이다.
제대로 작동하지 않는다면 .env 파일의 위치를 확인해보자.
이는 최상단 폴더에 위치해야 한다. (src 폴더 안이 아니라)

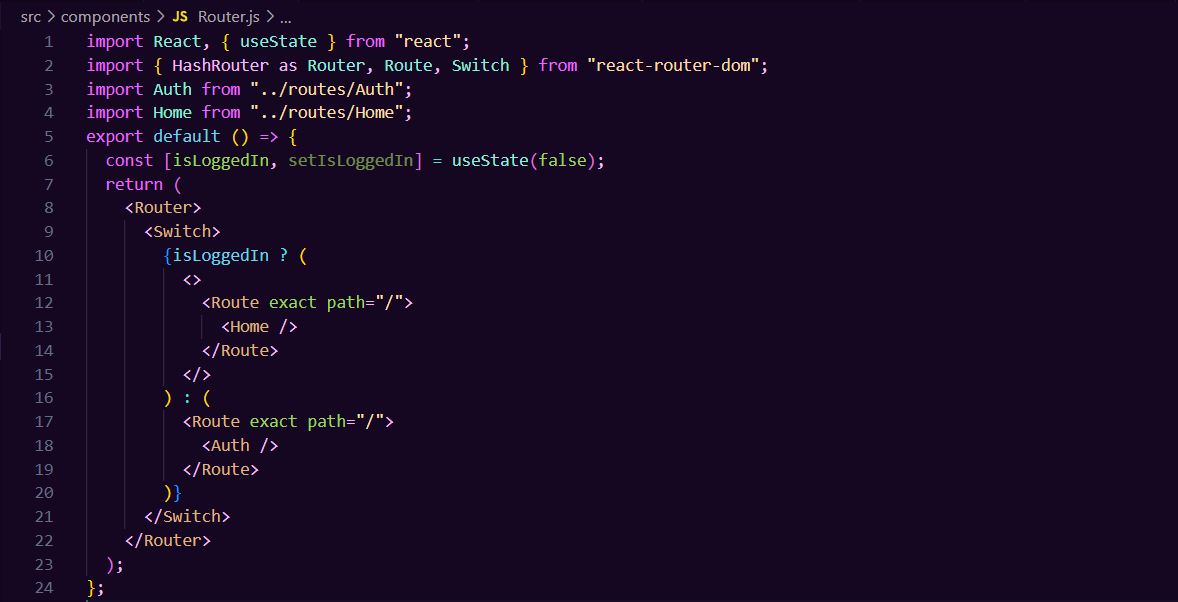
<> 은 fragment인데 많은 요소들을 render 하고 싶을 때 사용한다.

로그인 하지 않아 false 상태가 기본이며, 로그인을 하면 true로 상태를 바꿔줄 것이다.
'개발 > React' 카테고리의 다른 글
| Day 15 - ReactJS (0) | 2023.01.07 |
|---|---|
| Day 14 - ReactJS (0) | 2023.01.06 |
| Day 12 - ReactJS (2) | 2023.01.03 |
| Day 11 - ReactJS (0) | 2023.01.01 |
| Day 10 - ReactJS (0) | 2023.01.01 |
- Total
- Today
- Yesterday
- dp
- 10971
- 파이썬
- 삼성청년소프트웨어아카데미
- 싸피
- 1764
- 딕셔너리
- 10816
- 17478
- 스택
- 브루트포스
- 큐
- 1358
- 수학
- 러스트
- 덱
- 1715
- 조합
- 프로그래머스
- 자료구조
- 2805
- 11051
- 1759
- 백준
- 10845
- 백트래킹
- 10815
- 1182
- 빌림
- heapq
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
